Swytch
Designing a mobile and carplay app that connects to, customizes and controls vehicle lights.

ODX is an automotive lighting company focusing on 'accessories, cosmetics and customization of vehicles.' In 2024, I had the opportunity to collaborate on the product design of a mobile and vehicle app that uses Bluetooth connection to manage, control and customize vehicle lights.
Timeline: 2 Weeks for MVP Design
Tools: Figma, Figjam, Whimsical, Maze
Role: Product Designer
Analysis, Ideations, wireframes, user flows, prototyping, usability testing
Team: Developers, Engineers, PM, R&D, Graphic Designer
Vehicle Lights: Challenges & Opportunity
Mobile & Vehicle Screen Solution
A mobile and vehicle app that connects to and controls vehicle lights via bluetooth, providing the user ability to customize mode, select advanced options and control via their mobile or vehicle screen.
Limited, Inconvenient, Unsafe
Vehicle lighting options offer limited customization, and manually turning each light on or off while driving can be inconvenient and potentially unsafe.


EMPATHIZE
Prior to joining this project, the ODX research and development team defined key features for the app. As someone relatively new to the industry I did some of my own research to acclimate myself and deeply understand the space. My research also aimed to validate prior results and ensure we are designing the right solutions.
1. Market Research
To get started, I conducted a quick research on the current state of automotive lighting solutions. Here are some findings:
Growing opportunity: R&D, technological advancements for customization
Government regulations for safety
Passenger car segment is the primary customer segment (77%)
Rise in demand for aesthetic lights
2. Competitor Audit
Next, I wanted to learn what current products are out there. My biggest takeaway is that while there are some apps that allow users to manage and customize lights- the customization is limited, and they are not user friendly.
Key Insights


Online Reviews
Because I did not have time or the opportunity to conduct user interviews, I resulted to the next best thing: I reviewed Google Play & App Store for reviews on competing applications.
Key Insight: Designs are not accessible, there should be a way to turn on/off all lights.
“Needs an option to have on/off only with no dimmer. Just want to turn something on and off...”
“I wish it had a ‘night mode’ the app is really bright for night use”
“The app doesn't remember light settings & I have to switch all the lights off every time when I start vehicle.”
DEFINE
Business Goals
Using the project brief and all my findings from the previous stage, I defined the 3 business goals.
3. Provide User Friendly Experience
Provide customers with an intuitive and accesible user experience, by making sure every task is easy and simple to follow.
2. Safe Vehicle Integration
Abide by government regulations and allow user to safely control their lights in the comfort of their vehicle.
1. Offer Customizable Solutions
Take customization to the next level, offering customers opportunity to customize and group their lights in more than 3 ways
Must Have Features
As I only had two weeks to deliver an MVP, we focused on must have features for first launch.
Customizable Device Modes:
-
Toggle on/off
-
Dim
-
Timed output
-
Car Running
-
Speed Activated
-
Momentary
Ability to Manage many device modes
Integrate with Carplay & Android Auto
Must display speed and battery.
Create & Control Groups
Rename devices, modes, groups
IDEATE
App Structure

Digital Sketching
Next I moved to Figma to start planning out where everything would go. Below are different ideas for the control page. Here I considered:
-
Spacing and button sizing
-
How can user turn all off/on?
-
How can user add new modes?
Decision: Remove add button because that can go in manage page. This page is solely for turning on and off device modes

Cancel
New Device
Select Device
Name
Icon
Mode
Toggle on when car is running
Cancel
New Device
Select Device
Name
Icon
Mode
Toggle on when car is running
Set Time
Set Speed
Set Duty Cycle
Set PMW Frequency
Set Strobe Speed
Select Icon
Cancel

Home
Manage
Settings
Connection
Headlight Toggle ON/OFF
Headlight Momentary
HeadlightPMW

Home
Manage
Settings
Connection
Headlight Toggle ON/OFF
Headlight Momentary
HeadlightPMW
Group Toggle ON/OFF

Home
Manage
Settings
Connection
Headlight Toggle ON/OFF
Headlight Momentary
HeadlightPMW
Group Toggle ON/OFF
Cancel
New Device
Select Device
Name
Icon
Mode
Toggle ON/OFF
Edit
Select
Fog Light Toggle ON/OFF
Fog Light
Set Duty Cycle

Home
Manage
Settings
Connection

Home
Manage
Settings
Connection

Home
Manage
Settings
Connection
Master
12.6V
Sketching and Low Fidelity Wireframes
To get started, I began by putting pen to paper and sketching different ideas.




Adding device
Moving to the manage page where user can add new device mode- I played with two options:
-
Having a big plus sign to signal add
-
Having a traditional button
Decision: Because we also want to provide user option to create group, two buttons are required, thus the second option is better.
The ODX team had previously provided me with rough sketches in the project brief. The first image below was the navigation bar provided. In the second image, I created an App Map where I mapped out the functions of each tab and named them appropriately. Since the first tab is where user will tun off/on, control is fitting, Manage is where the user can control their customized modes. I chose “modes” over “settings” because that’s exactly what the user is creating: a type of mode for a specific device. Settings is used just as other apps use them, to set general adjustments. Bluetooth is where the user can connect to their device.


Key Task Flows
Next, based on meetings and features defined I started to create key task flows.
DESIGN
Visual Design and UI
1. Selecting Colour Palette
I wanted the app to reflect modern and simplicity. When reading user reviews, there were complaints about it being too bright at night, so I went with a dark mode design. I selected orange because it reflects “light” and is commonly used in automotive UI
2. Selecting Typography
Keeping with simplicity and modernity, I selected Inter.

3. Buttons
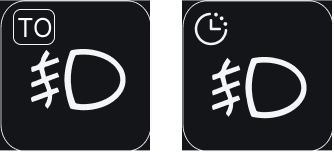
Because the user could have various different modes for the same device, I thought there should be something other than the label that could help user quickly recognize specific mode.
As Swytch app is all about turning on and off various different device modes, it was really important to get the buttons right. Things to consider: Device, Device Mode, State (on/off), Sizing
In first photo, I explored using TO to signify mode: Timed Output. However, that would be too difficult for user to decipher, a symbol would reduce thinking load.
In the control page, the user turns modes on and off. In order for the user to know the state there must be a clear indicator.

1st Idea
Final Idea
Toggle
Speed
Timed Output
Strobe
Dim
Car Running
Momentary
Symbols for diffrent modes

Master Button

App Buttons

TEST + ITERATE
Testing The Prototypes
I conducted unmoderated testing on 5 participants using Maze.
Goals:
-
Evaluate users’ understanding of product and tasks
-
Evaluate how quickly and easily users can complete tasks
-
Determine any errors
Task 3: Add New Device Mode
100% had direct success
Insight: This task works well.
Task 2: Turn Master Off & On
80% completed correctly
Feedback: “I think maybe when the master is turned off all the above buttons could just be a grey transparent version to signify disabled”
Insight: Master On & Off need to be deciphered.
Task: Turn Device Mode On/Off
100% completed the task
The task took long to complete.
Feedback: “I would say it's tricky to locate what to turn on/off because there are so many options on the screen”
Insight: It must be easier to find mode buttons.
Feedback: Look & Feel
“I like the black and orange color scheme. The UI in general feels pretty good”
“I was tempted to click on "settings" to add a new setting. If that's not what that is for I think using a different name and icon would help with confusion.:
“I love that it's in dark mode and the orange color scheme, which I feel is consistent with many car interfaces.”
DESIGN
Final Designs
Connecting To Swytch
Once user purchases Swytch and downloads app, they must connect to Swytch.
The user is guided step by step. Once connected they have the option to customize the device name- this will make it easier to manage in the future
They are then guided to add new modes by being told to head to “Manage”


Easily Add New Modes
Clear button that leads to simple flow of adding a new device mode.
User can customize name, select icon and adjust the mode to their liking.
The mode symbols appear when selecting mode, and once the user tests, the button appears exactly how it will appear in control page. This is so the user learns and is aware how to differentiate.

Control
Different symbols and customized labels to locate your desired mode. Can’t find it? Head to the search bar.
Tap to turn device on and off. (Hold for Momentary). Clear different UI to know state.
Want to turn all off and then hope most recent were remembered when turning on? Tap the Master Button


Manage: Edit, Stay Organized and Create Groups
In the manage page, user can customize their experience by reordering modes and devices. They can easily find what they are looking for from the search bar.
User can create group, customize name, and receive confirmation once created.
The user will also be able to drag modes inside groups.
They can also edit mode, by changing presets and add to existing groups
Iterations
Before
Control
Manage
After
Before
After

Confusion about ‘Settings” and “Add New Device Settings”
Solution:
-
Changed wording to Device Mode, which is more presentative as you can have several modes for 1 device.
Hard to decipher Master On vs Master Off
Solution:
-
Master OFF is greyed to indicate disabled
-
Control page buttons are now different from Manage page, because they have different functions. (Example: Tap on button in ‘Manage’-->Edit, In control page -->on/off)
Locating device mode buttons could take too long.
Solution:
-
Control Page: Added search bar, so user can search for device. (only usable for mobile not Carplay)
-
Manage Page: User can rearrange order so they can put their most used to the top.
Impact
In April 2024, at the Canadian CMA show, the ODX team presented product demos to investors and dealerships across Canada, generating strong interest. The Canadian dealers are “waiting to buy it!” In negotiations with an American company to distribute across the US.
I also personally protoyped to stakeholders and potential business partners. This generated interest and questions about doing apps for other companies.

